Images API
Every asset you upload in DatoCMS is stored on Imgix, a super-fast CDN optimized for image delivery, which provides on-the-fly image manipulations and caching.
What that means is that simply by adding some parameters to your images URL, you can enhance, resize, crop, compress and change format for better performance. You can also create complex compositions and extract useful metadata.
At any time you can request your image in a new size — with a new crop or whatever transformation you might need — the asset is created for you and automatically cached close to your users. One thing to keep in mind as you implement your front-end is that to achieve maximum performance, you should take care to reuse crops and sizes across your front-end to ensure your cached assets are re-used.
Also, all new projects in are configured with an automatic image optimization preset that selects the best format for compression without compromising the visual quality of your assets.
All your images on DatoCMS go through Imgix, but the same transformations and parameters can be accessed through two related APIs:
The Images API (this page) lets you apply image transformations directly via URL parameters, which is good for testing and directly fetching images.
But most production frontends use our GraphQL-based Content Delivery API (CDA) instead. And in that API, you can directly specify Imgix parameters right inside your query, and our GraphQL will automatically generate the correct Image API URL parameters for you. For more details, please see Content Delivery API: Images and videos
Powerful transformations at your disposal
Suppose you upload this asset to one of your DatoCMS projects:

The URL that DatoCMS will assign to this image will be similar to this:
https://www.datocms-assets.com/205/1570696780-example.jpgIn fact, every asset URL will follow this structure:
https://www.datocms-assets.com/<project id>/<upload timestamp>-<asset name>.<original file format>If you fetch this URL, you will be served the original asset. This wastes a lot of bandwidth as content editors should upload full resolution assets. The DatoCMS image pipeline allows to scale, crop, and process images on the fly based on the URL-parameters you provide.
For example, by appending ?h=200 to the base URL, you instruct DatoCMS to scale the image to be 200 pixels tall:
https://www.datocms-assets.com/205/1570696780-example.jpg?h=200You can specify any number of parameters. The following URL, for example,
crops the image to be 800x500px, centering around the second face it recognizes inside the picture;
desaturates the image;
adds a copyright caption at the bottom;
transforms the format to be a PNG;
https://www.datocms-assets.com/205/1570542926-example.jpg?fit=facearea&faceindex=2&facepad=5&sat=-100&w=800&h=500&fm=png&txt=%C2%A9%20Matheus%20Ferrero&txt-align=bottom,center&txt-color=FFF&txt-size=15&txt-pad=20This is the final result:

Even though the DatoCMS image backend (Imgix) is fast, you get a tremendous performance boost if your frontend limits the number of sizes and crops you ask for.
The first time the image is called with these parameters, Imgix will cache the resulting image on one of their geographically positioned CDN servers; subsequent calls with the same parameters will not need to reprocess the image. imgix will then propagate the image to all other CDN servers around the world, as shown on our real-time map.
Take a look at Imgix's Image API Reference page to see all the transformations available.
Focal points
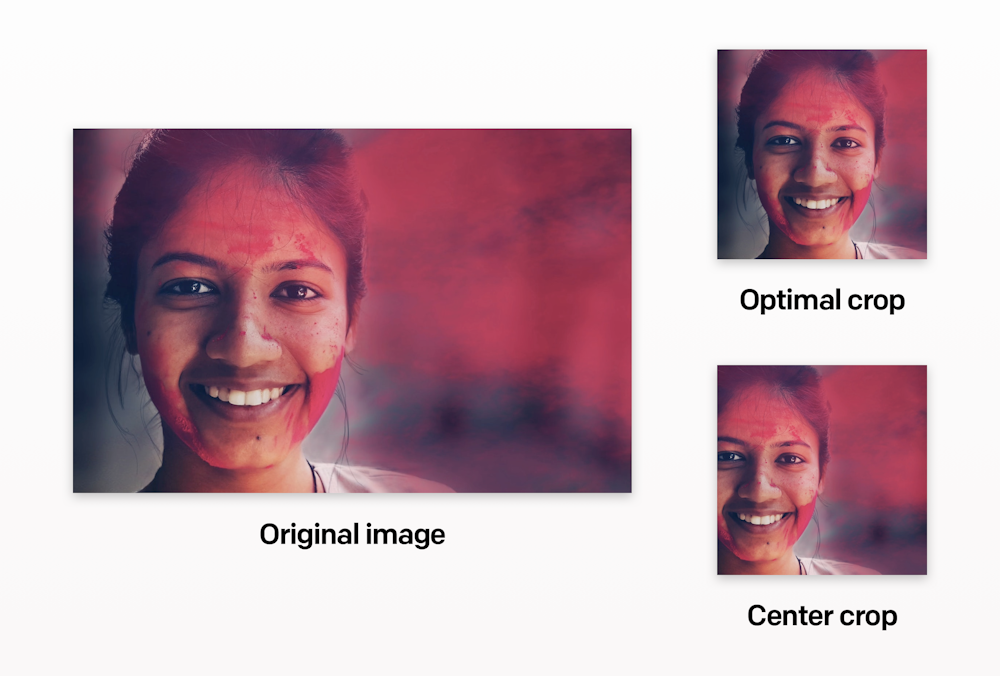
When the same image is used in different contexts with different aspect ratios, the classic problem we might encounter is being able to crop it while preserving the key parts:

DatoCMS provides a complete set of automatic controls on the crop, but unfortunately these detection methods are all automatic, so the result in some cases may not be exactly what we expect.
With focal points, you can now ensure that the key part of your images doesn't get cut off or misaligned across multiple image sizes and ratios, by explicitly specifying a focal point for the image.
The interface allows you to preview the result of the crop operation on different aspect ratios:
When requesting a cropped version of an image without explicitly specifying a crop mode, DatoCMS will automatically center the crop on the focal point. This means that 99% of the time you won't have to change your code in any way:

To have an overview on the media area and its features, check out this video tutorial:
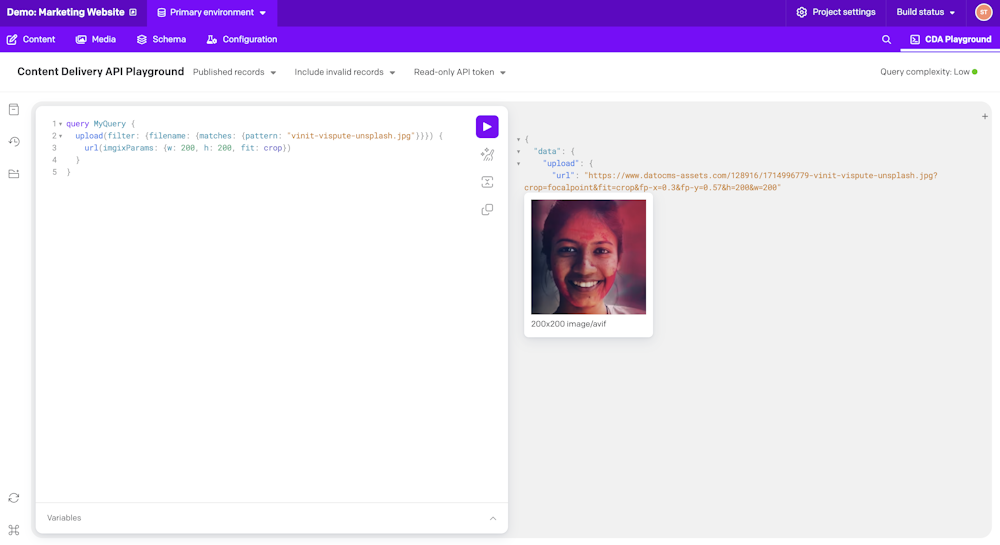
Using the Images API with our GraphQL Content Delivery API
While this page covers how to use our images API directly (by appending URL parameters), you can also programmatically define these same parameters in a GraphQL query when you are using our Content Delivery API.
For details on that, please see: Content Delivery API: Images and videos .

