Intro to the Schema Builder
Play video »
Sorry, no results found for "".
DatoCMS can be seen as an editor-friendly interface over a database, so the first step is to build the actual schema upon which users will generate the actual website content.
The way you define the kind of content you can edit inside each different administrative area passes through the concept of models, which are much like database tables.
Each administrative area can specify a number of different models, and they represent blueprints upon which users will store the website content. For example, a site can define different models for articles, products, categories, and so on.
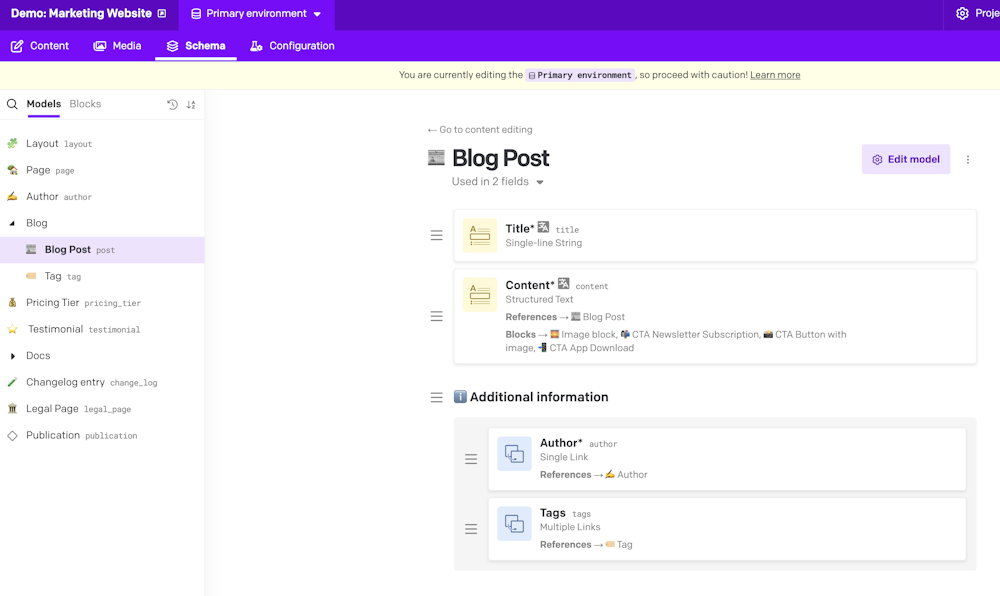
You can create new models in the Settings > Models section of your project:

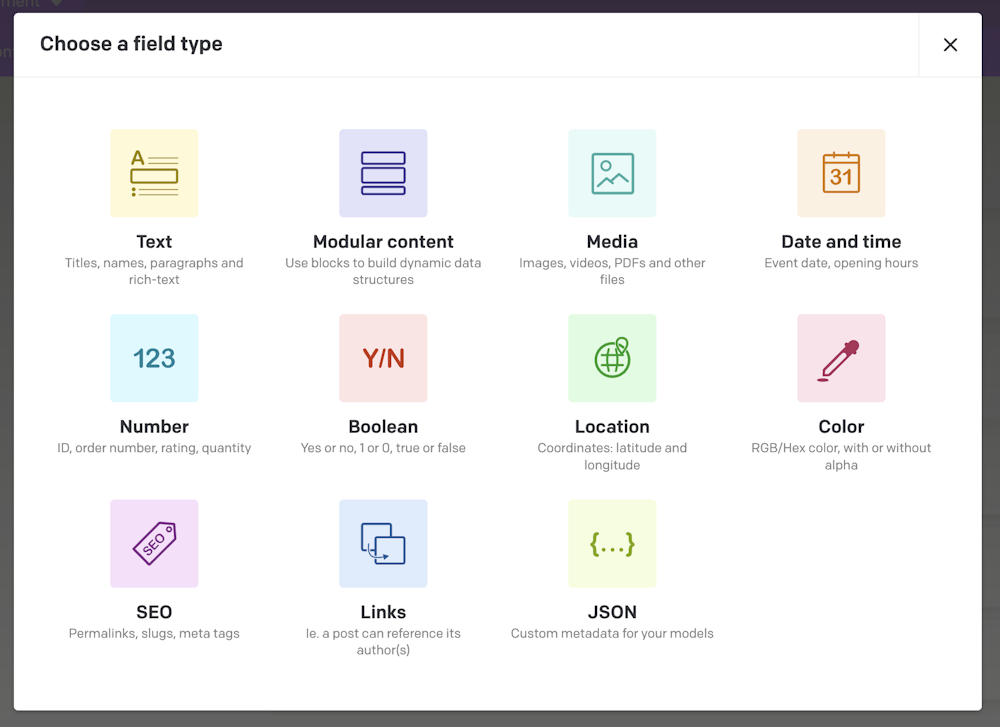
Each model consists of a set of fields that you define. Fields can be one of the following:
Single-line string: Ideal for titles, headings, etc.
Multiple-paragraph text: For simple Markdown, HTML or plain text.
Modular content: To define dynamic layouts for ie. landing-pages and give the content writers the choice between different template options.
Structured text: To store rich-text content, complete with images/videos/custom blocks using a portable JSON format.
Asset gallery: To store one or more files (for sliders, carousels, etc.).
Single asset: To store any kind of document (images, PDFs, ZIPs, videos, etc.).
Video: To reference to an external YouTube/Vimeo video.
Date and DateTime: A timestamp value for storing dates and times (i.e. an event start, office opening hours).
Integer and Floating-point number: For storing integer SKUs, quantities, prices, etc.
Boolean: For storing values that have two states, e.g., yes or no, true or false etc.
Geolocation: Coordinate values for storing the latitude and longitude of a physical location.
Color: For storing colors (with or without alpha channel).
SEO meta tags: To manage a page meta title, meta description, OpenGraph cards, etc.
Slug: To generate a page permalink based on another textual field of the model.
Single and multiple links: To model relationships between content, including other models. For example, linking a blog to a category.
JSON: For storing JSON objects.

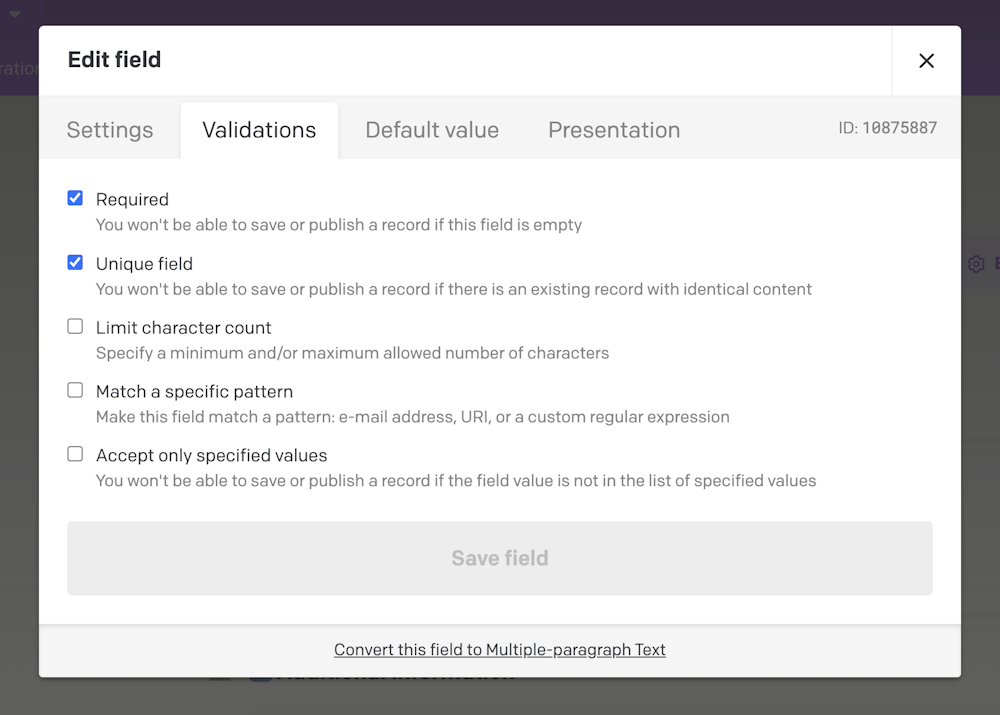
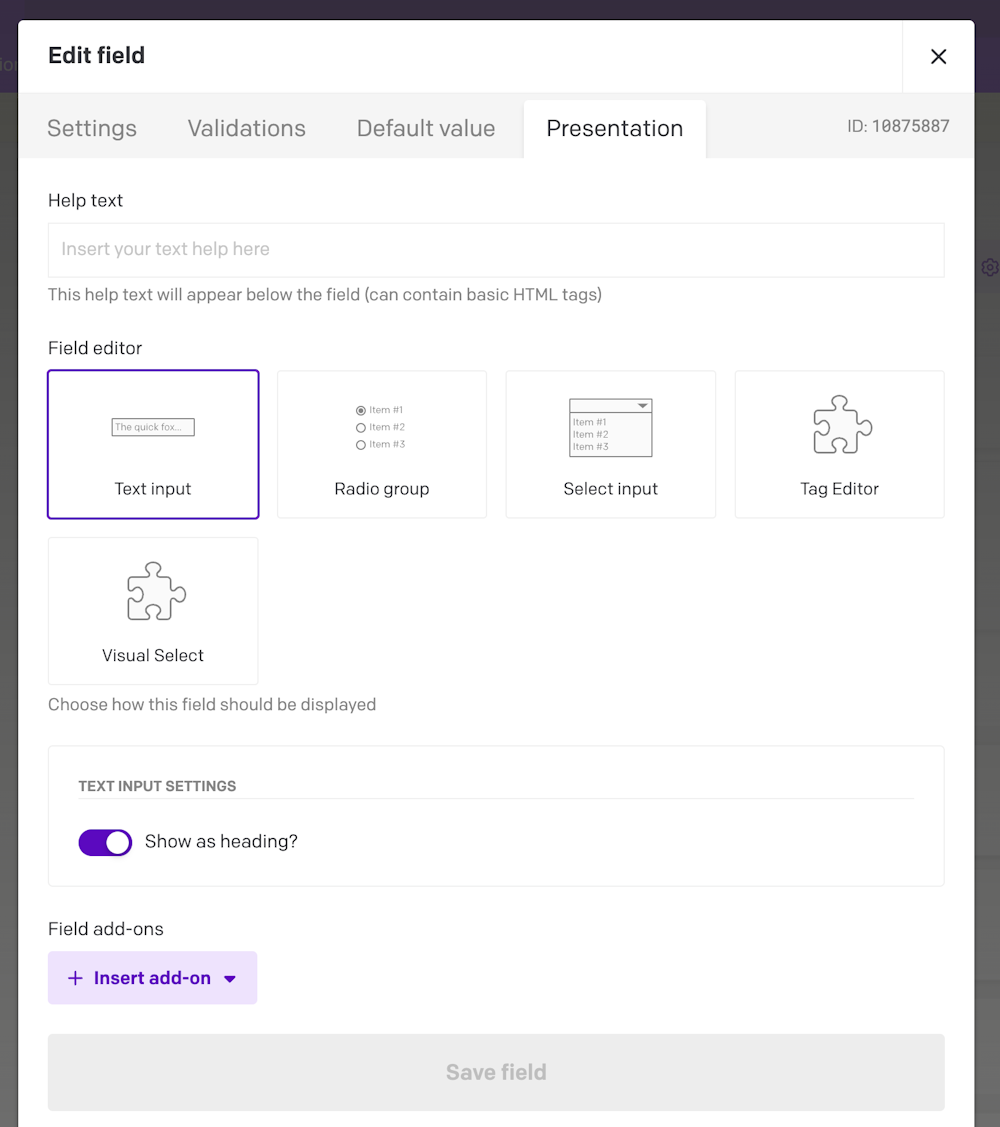
Each field has a name and additional metadata, like validations, or particular configurations to better present the field to the editor (hints, etc.):


Fields in DatoCMS can also be localized, if you need to accept different values based on language.
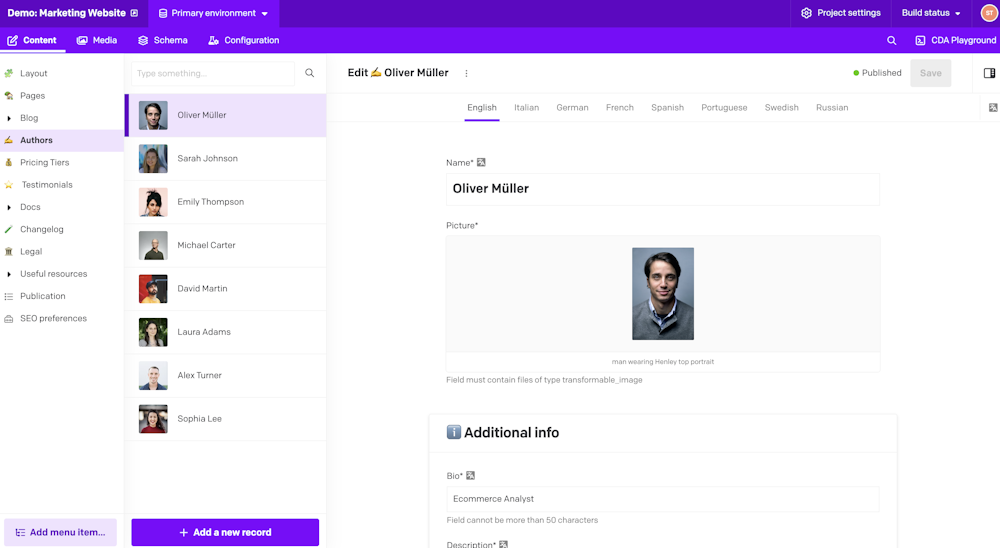
DatoCMS stores the individual pieces of content you create from a model as records, which are much like table rows in a database. You (and your editors) can create new records of a certain model within the Content tab of your administrative area:

If you want to get started with DatoCMS and learn the basics, check out these video tutorials for beginners!